Super CDN (KeyCDN, CDNsun, CacheFly, Amazon Cloud Front, CloudFlare...)

- Descrição
- Videos
Agora ficou fácil adicionar um CDN (Content Deliver Network) na sua loja feita com o Opencart 3 e 2.3.0.2
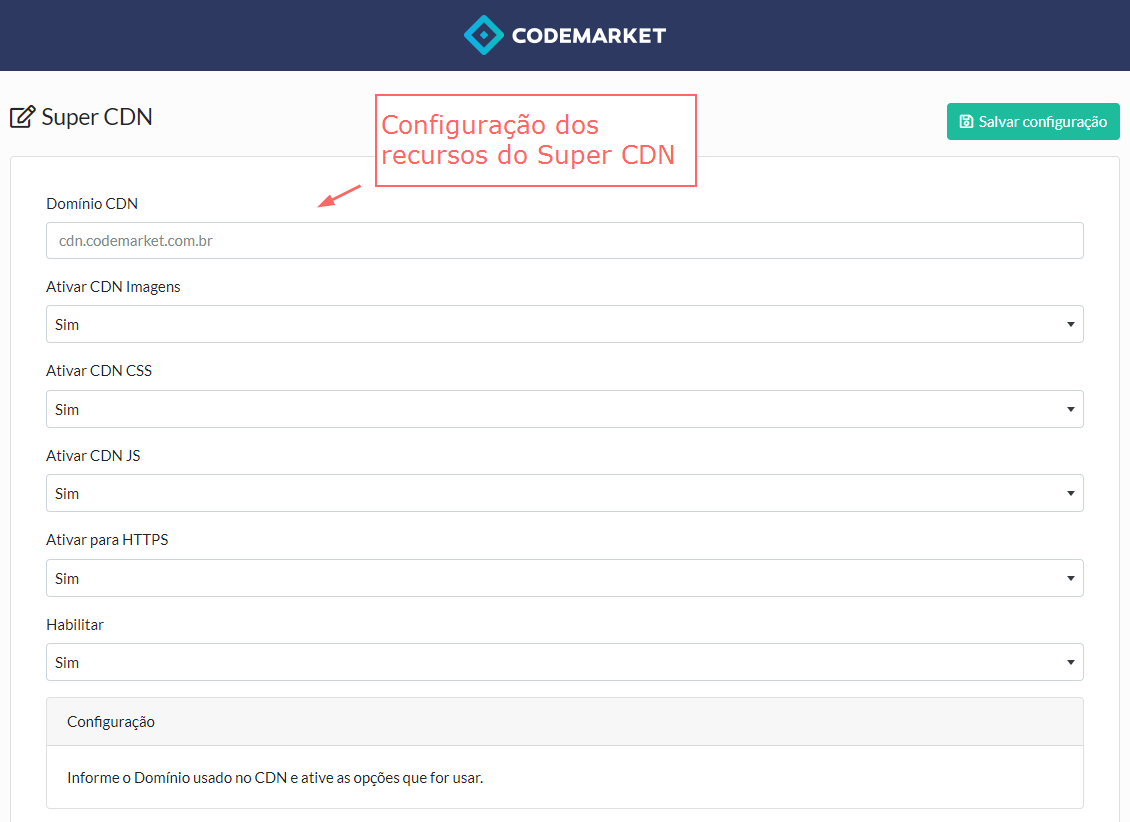
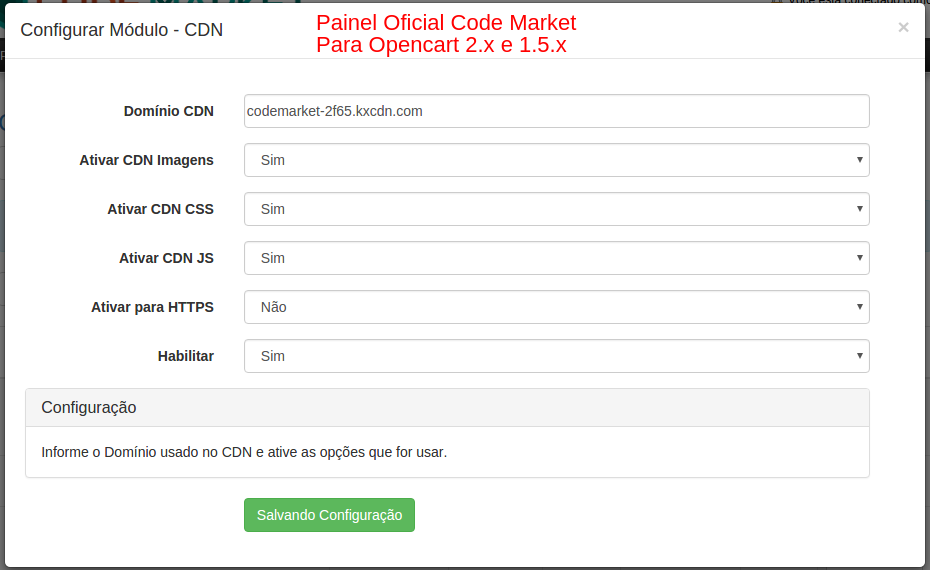
Com esse módulo você só precisa por o Domínio do CDN, ou seja, o endereço do CDN onde ficam suas Imagens, CSS e JS e configurar o módulo. Pronto, já vai estar aproveitando todos os benefícios de usar uma CDN, deixa para nossa melhoria trocar a URL dos arquivos estáticos para a do CDN usado.
Promoção ampliada, uma instalação gratuita até 31/12/2021.
CDN é um recurso basicamente essencial para qualquer site ou E-commerce sério, melhora a velocidade, usabilidade, estabilidade e ainda ajuda ajuda a aliviar um pouco o consumo do servidor.
Garantia: Melhoria de pelo menos 17% o Carregamento de CSS, JS e Imagens do seu site ou seu dinheiro de volta
Isso mesmo, ao usar um dos CDNs indicados com Servidor no Brasil: KeyCDN, CDNsun, CacheFly, Fastly, CDN77 ou Amazon Cloud Front com o Super CDN, se não melhorar em pelo menos 26% o tempo de carregamento de Imagens, CSS e JS do seu site, iremos devolver o valor pago pela licença do módulo e não se preocupe, pode continuar usando o módulo, é uma garantia que estamos dando para incentivar as lojas a usarem um bom CDN, pois nós preocupamos com nossos clientes parceiros e sabemos como é fundamental ter um site rápido e com o uso de um bom CDN mais o Super CDN, vai melhorar bastante o carregamento, até para sites que usam temas pesados e forado padrão como Lexus, Pavo, BurgEngine, Journal, vão poder se beneficiar.
Se acha que não teve melhora, nós envie um e-mail, vamos analisar e gravar um vídeo, se ficar abaixo de 17%, iremos gerar um cupom no mesmo valor pago pela licença ou seu dinheiro de volta se preferir.
O 17% ou mais de ganho, é a média de 8 carregamentos, iremos testar 8 vezes o seu site e na média tem que ficar acima de 17% ou mais rápido o carregamento de Imagens, CSS e JS internos do site, não contando Facebook, Google ou arquivos hospedado em outro local.
Alguns exemplos de CDN: KeyCDN, CDNsun, CacheFly, Fastly, CDN77, Amazon Cloud Front, Highwinds, Incapsula, MaxCDN, SkyparkCDN, CDNetworks, Akamai, CloudFlare, CDNlion
Indicamos principalmente os que tem pontos no Brasil como São Paulo.
Vídeos com testes dos CDNs mais famosos e com servidor no Brasil
O que é uma CDN?
Um CDN (Content Delivery Network) é uma rede de distribuição de informação que permite fornecer os dados de forma mais rápida e para um grande volume de usuários. A CDN é composta de diversos servidores espalhados pelo mundo, dessa forma consegue exibir de forma mais rápida e com menor tempo de atraso os dados como Imagens, CSS, JS, entre outros, para o usuário que está fazendo a requisição. Sempre tentando usar o Servidor mais próximo dele, além da maioria utilizar Sistema de Cache, para evitar carregar os dados do Servidor da Hospedagem em que está o Site ou Loja, com isso carregando também mais rápido.
Em resumo, o CDN vai fornecer o conteúdo para o cliente usando o servidor mais próximo dele, por isso para lojas no Brasil ou Sites, é fundamental um CDN com servidor no Brasil, caso contrário não tem tanta vantagem.
Também economiza o uso da Banda mensal da Hospedagem, já que as imagens por exemplo que consomem muita transferência mensal, vai ser enviada pelo CDN e também deixa a hospedagem focando apenas no conteúdo dinâmico.
Muito comum, também o uso de Hospedagens e VPS no exterior, causando um certo tempo de espera para clientes Brasileiros, ao usar um CDN esse efeito é minimizado, já que as Imagens, JS e CSS passam a ser carregados por eles e usando o servidor no Brasil caso o CDN tenha um aqui.
Em nossos testes, o desempenho é muito superior, sendo que ao usar um bom CDN, aumenta e muito a velocidade da loja e com isso um maior número de conversão e menor taxa de rejeição.
O que faz
- Painel para informar o endereço do Domínio do CDN para seu site
- Ativação ou não do Módulo
- Ativação ou não do envio das Imagens, CSS e JS pelo CDN
- O módulo vai mudar o endereço das Imagens, CSS e JS da loja para o do CDN, por exemplo seusite.com.br/image passa a ser seusite.cdn.com.br/image .
- O endereço do CDN no geral pode ser um subdomínio do domínio principal ou um endereço do CDN gerado pela loja, não tem interferência qual dos dois jeitos use
- O interessante, que pode ser usado qualquer CDN com apenas esse módulo, podendo testar mais de um pelo teste gratuito dos CDNs e decidir qual vai usar

No serviço de instalação, está incluso configuração também do KeyCDN, CDNsun, CacheFly, Fastly, CDN77 ou Amazon CloudFront, configuramos no DNS e outros detalhes do CDN, temos bastante experiência principalmente com o Amazon CloudFront, que é o mesmo que usamos a alguns anos e já configuramos o KeyCDN e alguns outros.
Configurando o KeyCDN, o CDN mais barato de nossos testes, bom desempenho e servidor no Brasil, custa a apartir de $0.11 por GB na America Latina, para terem uma ideia em 2016 nosso site com várias imagens, css e js, consumiu em 18 dias, apenas $0.08, um gasto insignificante pelo retorno que ele está dando, poderia custar 50x isso e ainda estaria valendo apena, hoje 01/10/2021 gastamos uma média de 3-5 dólares mensais no Cloudfront 2021, optamos atualmente por ele, devido cobrarem pelo uso, enquanto o KeyCDN atualmente exige um uso mínimo de 4 dólares por mês, ainda relativamente baixo.
Alguns segundos ou ms a menos, resulta em mais lucro para uma loja e menor taxa de rejeição.
Atualização
Versão 1.3 - 01/10/2021
- Descontinuado o Suporte ao Opencart 1.5.x e ao Opencart 2, exceto o 2.3.0.2
- Suporte ao Opencart 3.0.3.9, funcionando em todas as versões do Opencart 3 atuais
- Colocado a configuração da URL da imagem direto no código, não precisando mais alterar o config.php
- Adicionado mais comentários e pequenas melhorias
Versão 1.2 - 13/12/2018
- Atualizado para Opencart até 3.0.3.2
- Formatação no xml (visual)
- Melhoria em geral no xml
Versão 1.1 - 02/06/2017
- Atualizado para Opencart 2.3.x
Compatibilidade
Opencart 3 até 3.0.3.9
Opencart 2.3.0.2
Painel Codemarket
Histórico do Autor
- 77 produtos
- 16673 vendas
- 229 avaliações